Kundenlogo einfügen (Sinnvoll bei Einbindung ohne iFrame)

| Code Block |
|---|
|
.container-fluid form + .mt-3 h5:first-child::before,
.container-fluid h4 + h5::before {
background-image: url(https://www.ratio-software.com/typo3conf/ext/kobe_sitepackage/Resources/Public/Images/logo.png);
content: ' ';
width: 244px;
height: 122px;
margin-top: -8px;
background-size: contain;
background-repeat: no-repeat;
float: right;
display: inline-block;
} |
Ladebalken entfernen

| Code Block |
|---|
|
.busy-progress, #busy-indicator {
display: none !important;
} |
Ladebereich Hintergrund


Hintergrund von grau in weiß.
| Code Block |
|---|
|
#busy-overlay { background-color:#fff !important; } |
Ladekreisel Farbe, Kreisdicke und Strichart


Ladebalken in Magenta, Outset und oben 20 Pixel groß.
| Code Block |
|---|
|
.busy-spinner { border-top: 20px outset #ea1ecb !important; } |

Ladebalken in Magenta, Dashed und 20 Pixel groß.
| Code Block |
|---|
|
.busy-spinner { border: 20px dashed #ea1ecb !important; } |
Spezieller Ladekreisel

| Code Block |
|---|
|
.busy-spinner {
position: absolute;
width: 300px;
height: 300px;
margin: auto;
transform: rotate(45deg);
box-shadow: 0 0 10px 0 #FECDFF;
border-top: 30px double #1874CD !important;
border-bottom: 30px double #1874CD !important;
border-left: 1px hidden #000 !important;
border-right: 1px hidden #00 !important;
top: 0; bottom: 0; left: 0; right: 0;
} |
Spezielle Ladekreisel: https://loading.io/css/
Ladeanimationen: https://webdeasy.de/ladeanimationen/
Ladekreisel mit Kundenlogo

| Code Block |
|---|
|
#busy-message {
display:none !important;
}
#busy-overlay { background-color:#fff !important; }
.busy-spinner {
position: absolute;
width: 400px;
height: 400px;
margin: auto;
transform: rotate(45deg);
box-shadow: 0 0 10px 0 #FECDFF;
border-top: 5px inset #1874CD !important;
border-bottom: 5px inset #1874CD !important;
border-left: 1px hidden #000 !important;
border-right: 1px hidden #00 !important;
top: 0; bottom: 0; left: 0; right: 0;
background-image: url(https://www.ratio-software.com/typo3conf/ext/kobe_sitepackage/Resources/Public/Images/logo.png);
background-position: 0px 150px;
background-size: contain;
background-repeat: no-repeat;
display: inline-block;
} |
Ladekreisel mit Firmenlogo tauschen

| Code Block |
|---|
.busy-spinner {
background-image: url(https://www.ratio-software.com/typo3conf/ext/kobe_sitepackage/Resources/Public/Images/logo.png);
background-size: 464px 122px;
background-repeat: no-repeat;
background-position: 40px 30px;
position: absolute;
width: 520px;
height: 160px;
border-radius: 5%;
border-left: 0px solid #fff ; !important;
border-right: 0px solid #fff ; !important;
border-top: 0px solid #fff !important;
border-bottom: 0px solid #fff !important;
animation: lds-default 0s linear infinite;
} |


| Code Block |
|---|
|
.busy-message {
border-color: transparent transparent transparent transparent;
font-size: 10px;
} |
Schriftart


Die Schriftart in “Merriweather”, sansserif ändern. (Es kann auch eine andere Schriftart gewählt werden)
| Code Block |
|---|
|
h1,h2,h3,h4,h5,h6,span,p,a,b,label,div, .text-monospace {
font-family: "Merriweather", sansserif !important;
} |
Reiseziel


Reiseziel in einem Blocksatz, Schriftgröße 25px und die Farbe in Blau.
| Code Block |
|---|
|
.rs-reiseziel {
display: block;
font-size: 20px;
color:#fff;
} |
Reisethema


Reisethema in Blocksatz, Schriftgröße 32px, Fettschrift und Farbe schwarz.
| Code Block |
|---|
|
.rs-reisethema {
display: block;
font-size: 32px;
font-weight: bold;
color: #000000 !important;
} |
Tabellenhintergrund und Tabellenschriftart


Tabellenhintergrund in blau, Textfarbe in weiß und fett.
| Code Block |
|---|
|
.card-header {
background: #3BA6DB !important;
color:#ffffff !important;
font-weight: bold;
} |


| Code Block |
|---|
|
button.btn.btn-primary.btn-block,
button.btn.btn-primary,
button.btn.btn-info {
color: #ffffff !important;
background-color: #3BA6DB;
border-color: 1#3BA6DB;
}
button.btn.btn-primary.btn-block:hover,
button.btn.btn-primary:hover {
color: #3BA6DB !important;
background-color: #fff;
border-color: #fff;
} |


Mit Aufzieheffekt.
| Code Block |
|---|
|
button.btn.btn-primary.btn-block,
button.btn.btn-primary,
button.btn.btn-info {
color: #ffffff !important;
background-size: 200% 100%;
background-image: linear-gradient(to right, #3BA6DB 50%, #ffffff 50%);
transition: all 0.3s linear;
border: 2px solid #3BA6DB;
}
button.btn.btn-primary.btn-block:hover,
button.btn.btn-primary:hover {
color: #3BA6DB !important;
background-position: -100% 0;
border: 2px solid #fff;
} |


| Code Block |
|---|
|
input[type='text'] {
border-bottom: 2px outset #1874CD;
border-left: none;
border-right: none;
border-top: none;
border-radius: 2px;
content:"Blubber" !important;
}
input[type='text']:focus{
border: 2px outset #1874CD;
border-radius: 5px;
}
.custom-select, #account-3rd-pw{
border: 2px outset #1874CD;
border-radius: 5px;
}
.custom-select:focus, #account-3rd-pw:focus{
border: 2px outset #1874CD;
border-radius: 5px;
} |
Tabellen (Zusammenfassung) Farbe ändern


| Code Block |
|---|
|
tr.table-dark > th {
background: #1874CD !important;
color:#ffffff !important;
font-weight: bold;
} |
Felder ausblenden
| Code Block |
|---|
[name~="kunde[data][telefon1]"] {
display:none;
} |
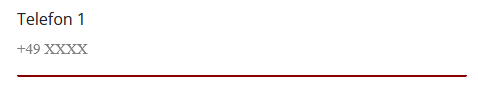
Placeholder (Ersatz) oder Icons
Placeholder (Ersatz)
 Image Added
Image Added| Code Block |
|---|
[name~="t_vorgang_buchender[data][telefon1]"] {
background-image:url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' height='50px' width='120px'><text x='0' y='15' fill='gray' font-size='15'>+49 XXXX</text></svg>");
background-repeat: no-repeat;
} |
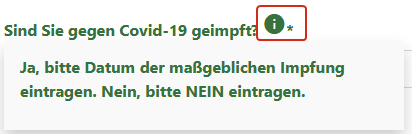
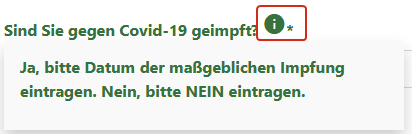
Icons
 Image Added
Image AddedFeldbeschriftung:
| Code Block |
|---|
<div class="dropdown">Corona Nachweis <i class="material-icons">info</i> <div class="dropdown-content"><p class="InfoTextRef1"> 2x Geimpft oder 3x Geimpft oder 4x Geimpft oder ungeimpft, sonstiges</p></div></div> |
CSS Bereich:
| Code Block |
|---|
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 400px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.col-6.col-sm-6.col-md-5.pr-0 > .dropdown > .material-icons,
.col-6.col-sm-6.col-md-5.pr-0 > .dropdown > .dropdown-content > .InfoTextRef1,
.col-6.col-sm-6.col-md-5.pr-0 > .dropdown > .dropdown-content,
.mt-3.col-12.col-sm-6.col-lg-4 > div > .dropdown > .material-icons,
.mt-3.col-12.col-sm-6.col-lg-4 > div > .dropdown > .dropdown-content
{
display: none;
} |
Link für die Auswahl des Icons (Name muss eingefügt werden): https://materializecss.com/icons.html
HTML Sonderzeichen: https://www.vioma.de/de/wiki/tools/html-sonderzeichen/#HTML%20Sonderzeichen%20-%20Favoriten
Passwort Felder Registrierung nicht ausgefüllt


| Code Block |
|---|
[name~="meta[ignore][registrierung_3rd][pw]"],
[name~="meta[ignore][registrierung_3rd][pw2]"] {
color:#fff;
}
[name~="meta[ignore][registrierung_3rd][pw]"]:focus,
[name~="meta[ignore][registrierung_3rd][pw2]"]:focus {
color:#000000;
} |
Checkbox ändern

| Code Block |
|---|
[type="checkbox"] + label::before {
position: absolute;
width: 20px;
height: 20px;
top: 0px;
background-color: #fff;
border: 2px outset #ff9600;
}
[type="checkbox"] + label:after {
position: absolute;
width: 20px;
height: 20px;
top: 0px;
background-color: #ff9600;
} |
Weitere Tipps für CSS Checkbox styling: https://boolie.org/css-checkbox-styling/
Checkbox aktiv

| Code Block |
|---|
input[type=checkbox]:checked + label {
color: #ccc;
font-style: italic;
} |

| Code Block |
|---|
[type="radio"] + label::before {
position: absolute;
width: 20px;
height: 20px;
top: 0px;
background-color: #fff;
border: 2px outset #ff9600;
border-radius: 10px;
}
[type="radio"] + label:after {
position: absolute;
width: 20px;
height: 20px;
top: 0px;
background-color: #ff9600;
border-radius: 10px;
} |
Weitere Tipps für CSS Radio Button styling: Styling Radio Buttons

| Code Block |
|---|
input[type=radio]:checked + label {
color: #FF0000;
font-size:20px;
font-style: bold;
} |
Handy Optimierungen
| Code Block |
|---|
// Desktop Browser
@media screen and (min-width: 600px){ // Hier die mindest Größe, wenn Bilder mindestens 600px Breit sind
// Code zum Beispiel für Logos mit optimaler Größe
}
// Handy / Tablet
@media screen and (max-width: 599px){ // Hier die mindest Größe, wenn Bilder mindestens 600px Breit sind
// Code zum Beispiel für Logos mit optimaler Größe
} |
Mit der Handyoptimierung kann man zum Beispiel beim Laden mit Kundenlogo dieses für den Bildschirm optimieren.
CSS Mobile Endgeräte Tipps: https://www.nakieken.de/es-wird-zeit-die-eigenen-css-styles-fuer-mobile-endgeraete-anpassen/
Schriftart laden
| Code Block |
|---|
@import url('https://fonts.googleapis.com/css2?family=Fira+Sans&display=swap');
@font-face {
font-family: "Fira Sans";
font-style: normal;
font-weight: 400;
src: url('https://fonts.googleapis.com/css2?family=Fira+Sans&display=swap');
} |
Die meisten Schriftarten findet man bei Google Font.
https://fonts.google.com/